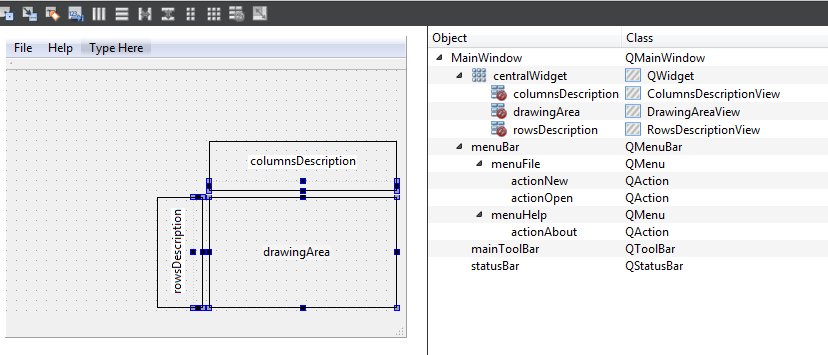
Dodałem widoki planszy. Struktura wewnętrzna widgetów zaczerpnięta jest z przykładowego projektu o nazwie „scribble” znajdującego się katalogu QT. Na ekranie mojej aplikacji znajdują się trzy widoki (widgety). Jeden (DrawingAreaView) jest główną planszą, na której zaczernia się poszczególne pola, natomiast dwa pozostałe są polami pomocniczymi zawierającymi liczby opisujące długości poszczególnych bloków. Wszystkie trzy rozmieszczone są w centralWidget’cie. Dla widgetu rowsDescription ustawiłem Layout Alignment → Right, a dla columnsDescription Layout Alignment → Bottom. Widget DrawingAreaView obsługuje kliknięcia myszy i rysuje prostokąty w różnych kolorach w zależności od klikniętego przycisku myszy.
Link do opisywanego commitu: https://github.com/ololuki/nonograms/commit/de5430e0d860d54893f93cc4b7b97d82960e2a8e